Request
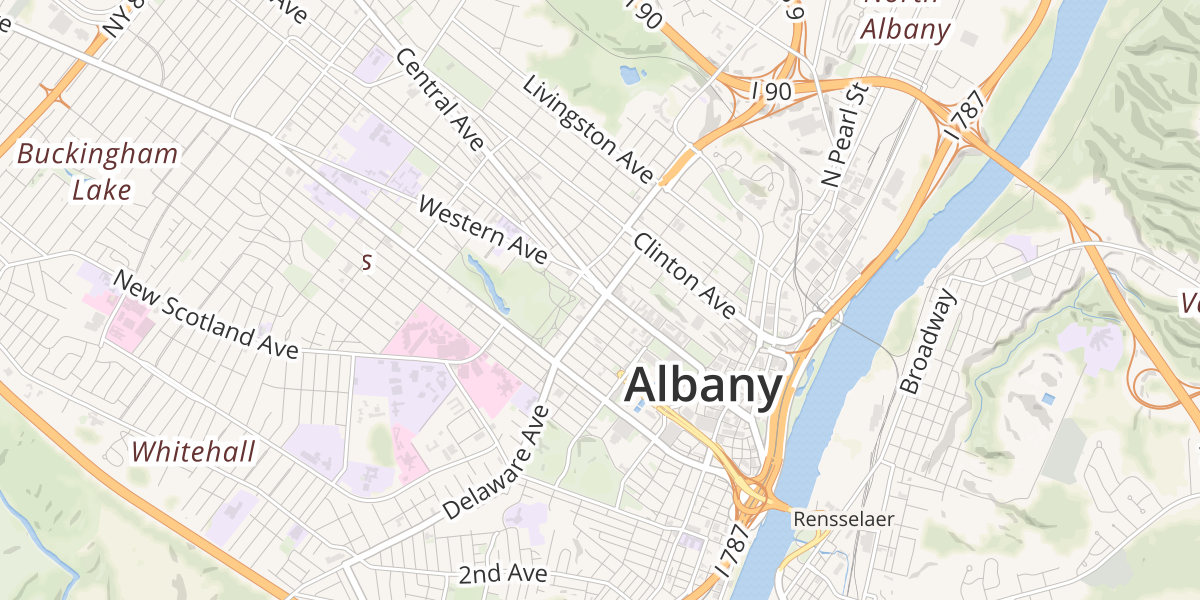
https://api.mapbox.com/styles/v1/mapbox/outdoors-v11/static/-73.7638,42.6564,13,0,0/600x300@2x?attribution=true&logo=true&access_token=YOUR-ACCESS-TOKEN-HERE
<img width="600" src="https://api.mapbox.com/styles/v1/mapbox/outdoors-v11/static/-73.7638,42.6564,13,0,0/600x300@2x?attribution=true&logo=true&access_token=YOUR-ACCESS-TOKEN-HERE" alt="Mapbox map of -73.7638,42.6564" />
background-image: url(https://api.mapbox.com/styles/v1/mapbox/outdoors-v11/static/-73.7638,42.6564,13,0,0/600x300@2x?attribution=true&logo=true&access_token=YOUR-ACCESS-TOKEN-HERE);
How to use
- Get a Mapbox API key.
- Customize the fields to build your map.
- Copy and paste the generated code into your HTML document or a stylesheet.
About
You can add a static map to any website with simple HTML and no JavaScript. Using URL parameters, you can describe the type of map that you want and Mapbox will send it back.
The Static Map Maker helps you configure the Mapbox API parameters.
Check out Mapbox's static maps API.