
Request
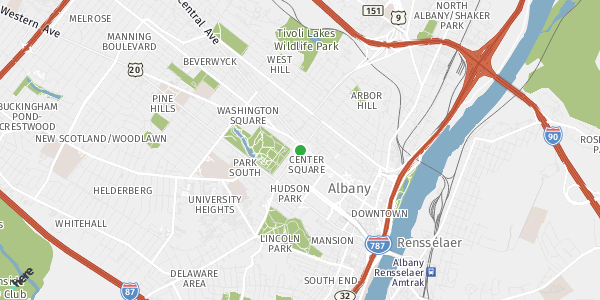
https://image.maps.ls.hereapi.com/mia/1.6/mapview?c=42.6564%2C-73.7638&w=600&h=300&z=13&nodot=false&style=flame&f=1&ppi=72&apiKey=YOUR-API-TOKEN-HERE
<img width="600" src="https://image.maps.ls.hereapi.com/mia/1.6/mapview?c=42.6564%2C-73.7638&w=600&h=300&z=13&nodot=false&style=flame&f=1&ppi=72&apiKey=YOUR-API-TOKEN-HERE" alt="HERE map of 42.6564,-73.7638" />
background-image: url(https://image.maps.ls.hereapi.com/mia/1.6/mapview?c=42.6564%2C-73.7638&w=600&h=300&z=13&nodot=false&style=flame&f=1&ppi=72&apiKey=YOUR-API-TOKEN-HERE);
How to use
- Get a HERE API key.
- Customize the fields to build your map.
- Copy and paste the generated code into your HTML document or a stylesheet.
About
You can add a static map to any website with simple HTML and no JavaScript. Using URL parameters, you can describe the type of map that you want and HERE will send it back.
The Static Map Maker helps you configure the HERE API parameters.
Check out HERE's static maps API.