
Request
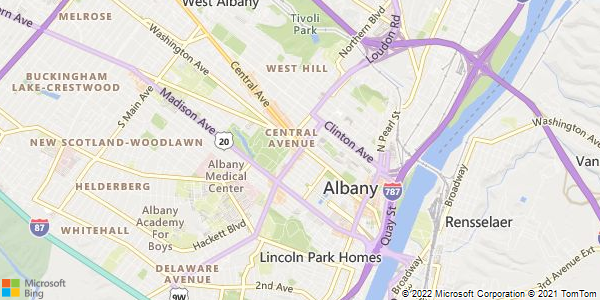
https://dev.virtualearth.net/REST/V1/Imagery/Map/Road/42.6564%2C-73.7638/13?mapSize=600%2C300&format=png&key=YOUR-API-KEY-HERE
<img width="600" src="https://dev.virtualearth.net/REST/V1/Imagery/Map/Road/42.6564%2C-73.7638/13?mapSize=600%2C300&format=png&key=YOUR-API-KEY-HERE" alt="Bing map of 42.6564,-73.7638" />
background-image: url(https://dev.virtualearth.net/REST/V1/Imagery/Map/Road/42.6564%2C-73.7638/13?mapSize=600%2C300&format=png&key=YOUR-API-KEY-HERE);
How to use
- Get a Bing API key.
- Customize the fields to build your map.
- Copy and paste the generated code into your HTML document or a stylesheet.
About
You can add a static map to any website with simple HTML and no JavaScript. Using URL parameters, you can describe the type of map that you want and Bing will send it back.
The Static Map Maker helps you configure the Bing API parameters.
Check out Bing's static maps API.